Web templates and layouts can both wrap child layouts or pages. Be the first to comment. Web the special files layout.js and template.js allow you to create ui that is shared between routes. App/blue/page.js) wrapped in the individual page layout (eq:. Alongside the layout.js files, we have seen that another reserved filename in nextjs is the template.js.
Be the first to comment. For both our blue and green pages we get the individual page content (eq: Web in next.js, a page is a react component exported from a.js,.jsx,.ts, or.tsx file in the pages directory. Visually build on any tech stack.
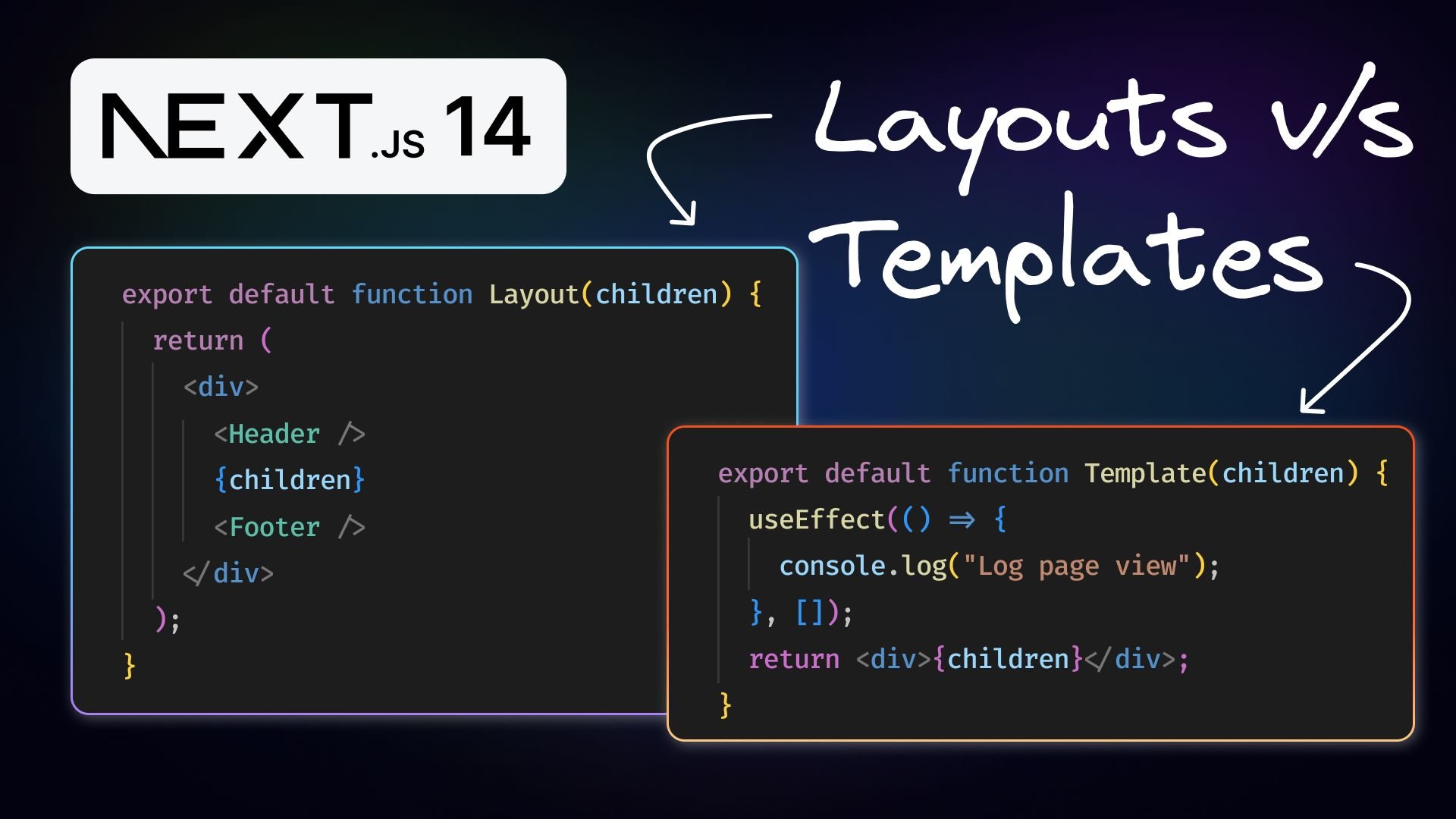
Our lawyers advised us to tell you that we use to improve user experience. Each folder represents a route segment that maps to a url segment. Web comparing templates with layouts.
You can create separate uis for each route using layout.tsx and page.tsx files. Web templates vs layouts in nextjs. Exploring the differences and similarities between templates and layouts in nextjs. Web comparing templates with layouts. These help you organize your web pages, keep track of.
This page will guide you through how and when to use these special files. Visually build on any tech stack. There are better ways, but it's how i like it.
It Serves As The Wrapping Container For Our Pages, Preserving Their State And Interactivity During.
Nobody's responded to this post yet. Templates, sveltekit 2.0 and more. Be the first to comment. Page.tsx is a special next.js file that.
Web In Next.js, A Page Is A React Component Exported From A.js,.Jsx,.Ts, Or.tsx File In The Pages Directory.
Next.js has been a tool of choice here at mechanical rock for some time and so we were excited to see what vercel, the makers of next.js, would reveal at the second next.js conf just a day ago. And we will do the same for a green page: 3.6k views 2 weeks ago nextjs 13 full tutorial. If you create pages/about.js that exports a react component like below, it will be accessible at.
This Page Will Guide You Through How And When To Use These Special Files.
Asked apr 20, 2021 at 21:16. For both our blue and green pages we get the individual page content (eq: Use them for consistent ui elements across your entire app or specific sections (like user settings). Here's what you'd learn in this lesson:
As You May Already Know, Reserved Files Are A Set Of Special Files Provided By Next.js.
Web comparing templates with layouts. Web next.js layout.tsx vs template.tsx in app router. Web a layout in next.js is a shared user interface structure used across multiple pages. Web next js 13:
Each folder represents a route segment that maps to a url segment. There are better ways, but it's how i like it. Web next.js layout.tsx vs template.tsx in app router. A layout is ui that is shared between multiple routes. One of my great frustrations with using.





![[Next.js]LayoutとTemplateの違い](https://i2.wp.com/res.cloudinary.com/zenn/image/upload/s--jIY8jLyN--/c_fit%2Cg_north_west%2Cl_text:notosansjp-medium.otf_55:%255BNext.js%255DLayout%25E3%2581%25A8Template%25E3%2581%25AE%25E9%2581%2595%25E3%2581%2584%2Cw_1010%2Cx_90%2Cy_100/g_south_west%2Cl_text:notosansjp-medium.otf_37:hukuryo%2Cx_203%2Cy_121/g_south_west%2Ch_90%2Cl_fetch:aHR0cHM6Ly9saDMuZ29vZ2xldXNlcmNvbnRlbnQuY29tL2EvQUFUWEFKeEhoX2RPUm5EXzhoQXFwbGpaQk1KS2U4VVZaMVpUSm1CVE5pdWE9czk2LWM=%2Cr_max%2Cw_90%2Cx_87%2Cy_95/v1627283836/default/og-base-w1200-v2.png)